[AutomationTest] selenium + cucumber + ruby (4)
請先服用第一集、第二集與第三集。
在前三集中,我們寫了一個簡短的中文的 test case。
因為是中文的,所以方便溝通。
在實作部分,使用了 ruby 跟 selenium-cucumber 。
假如有看我的臉書的,就會發現有大師來留言了:
如果是自动化测试,那么Gherkin中通常较少出现操作页面的细节,更多的是这个业务的描述。点击之类的操作通常在是step中,或者更好一点放入page object。最后,关闭浏览器用cucumber的after hook,确保每个scenario执行完后,不管结果如何都会关闭浏览器

留言的大師是Jackson Zhang,是 odd-e 上海的顧問群之一,非常厲害,是技術牛人啊!
也剛好我這篇原本想講的就是 Page 的寫法,所以就合在一起來做看看~~
1. 业务的描述
Gherkin 就是 Given-When-Then 那些,所以我們來放業務的描述,讓他更平易近人一點。
但因為這個 scenario 實在太簡單,我只好硬著頭皮寫了 ...

程式碼在這裡:
Feature: 用yahoo查到台積電的股價
Scenario: 從首頁進去 然後去查詢台積電股價
Given 從yahoo首頁進到yahoo的股市首頁
When 查詢台積電
Then 我會看到台積電的股價在 "50" 到 "500" 之間
為什麼是 50 ~ 500? 因為假設 PO 說台積電的股價超過了這個範圍就一定有問題,一定是我們系統有錯。 (假設的麻)
2. 执行完后关闭浏览器
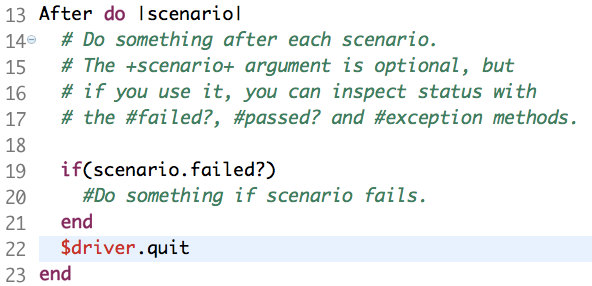
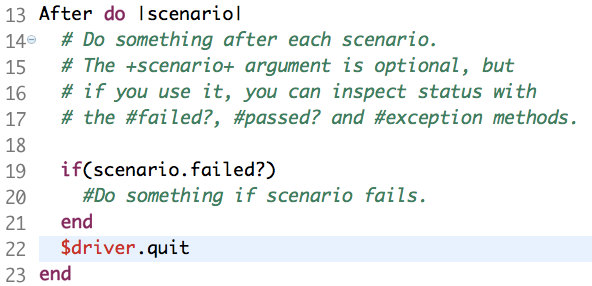
這個很簡單,在 support/hooks.rb 裡面,加一行 $driver.quit 即可。

3. 操作通常在是step中,或者放入page object
3-1 $driver 哪來的
有這個錢字號啊,在 ruby 裡面,就是 global 變數,他是在 support/env.rb 裡面被 assign 的。
有興趣的可以去深究,這邊我就先不追了。
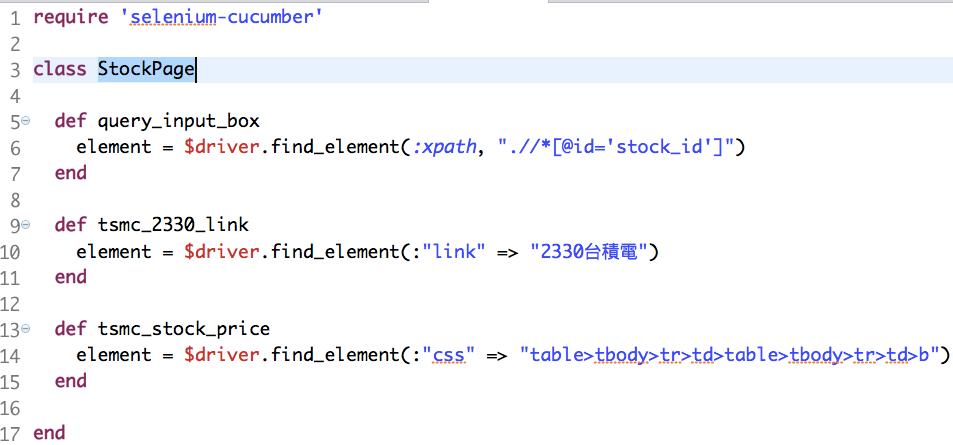
3-2 拉出一個 StockPage 的類別

因為這只是個很簡單的範例,所以對這個類別的操作只是去找到他頁面上的幾個元件而已,所以就使用find_element 這個方法就可以了。
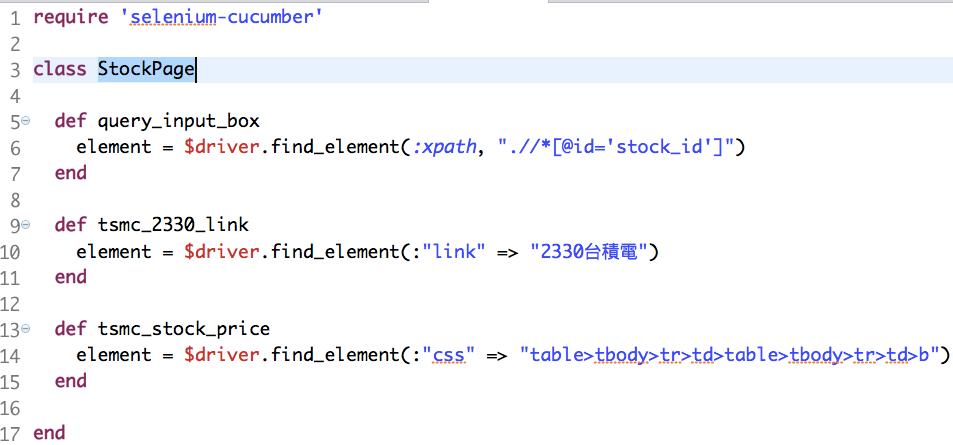
程式碼如下:
3-3 修改 custom_steps.rb

就三個 method,程式碼如下:
Given(/^從yahoo首頁進到yahoo的股市首頁$/) do
navigate_to("http://tw.yahoo.com")
click('link', "股市")
end
When(/^查詢台積電$/) do
@stock_page_for_2330 = StockPage.new
@stock_page_for_2330.query_input_box.send_keys 2330
@stock_page_for_2330.query_input_box.send_keys [:control, :enter]
end
Then(/^我會看到台積電的股價在 "([^"]*)" 到 "([^"]*)" 之間$/) do |low, high|
tsmc_price = @stock_page_for_2330.tsmc_stock_price.text.to_f
fail if tsmc_price < low.to_f
fail if tsmc_price > high.to_f
end
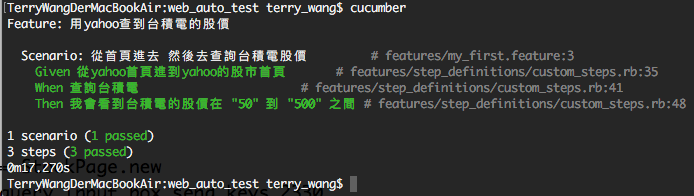
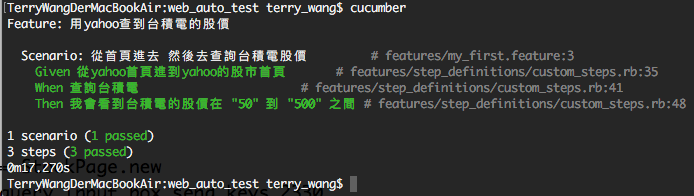
3-4 一樣跑一下,就綠綠的了

1. 為什麼要寫一個 StockPage 類別?
因為如果有某些 test case 一直去看 (assert) 網頁上某個元件的狀態,寫一個類別可以避免一直寫重複的 code。
另外是,如果有一天,programmer 跟設計師聯手改了 UI,甚至只是改了 id,如果不把這個 page 拉出來成為自己的 class,那就有得改了。
把這個 class 拉出來,可以改動小一點,也就是去改那個 class 就好,不用去改整個 test case 的 steps,甚至是 scenario。
2. 下一篇再來講怎麼執行某個 feature 或是某個 scenario,以及其他小小技巧。
3. 這個 test case 太簡單,根本看不出 page object 的好處...XD 其實寫到這邊,應該大家要能寫出很多自己專案的 test case 了,把各個 page 拉出來,定義其一致的操作,就可以感受到好處了。然後,每天或是每次 Release 或是每次 programmer 的 commit,你都可以在自己的專案上做回歸測試,確定沒有改壞任何東西~更好的做法是,把這些 test code 放到 CI 上,讓 CI 來幫妳做這些事情,多好~多現代~
有問題或任何建議也可以在下面留言區提出~~~~
========= 前情提要 =========
在前三集中,我們寫了一個簡短的中文的 test case。
因為是中文的,所以方便溝通。
在實作部分,使用了 ruby 跟 selenium-cucumber 。
========= 大師提點 =========
假如有看我的臉書的,就會發現有大師來留言了:
如果是自动化测试,那么Gherkin中通常较少出现操作页面的细节,更多的是这个业务的描述。点击之类的操作通常在是step中,或者更好一点放入page object。最后,关闭浏览器用cucumber的after hook,确保每个scenario执行完后,不管结果如何都会关闭浏览器

留言的大師是Jackson Zhang,是 odd-e 上海的顧問群之一,非常厲害,是技術牛人啊!
也剛好我這篇原本想講的就是 Page 的寫法,所以就合在一起來做看看~~
1. 业务的描述
Gherkin 就是 Given-When-Then 那些,所以我們來放業務的描述,讓他更平易近人一點。
但因為這個 scenario 實在太簡單,我只好硬著頭皮寫了 ...

程式碼在這裡:
Feature: 用yahoo查到台積電的股價
Scenario: 從首頁進去 然後去查詢台積電股價
Given 從yahoo首頁進到yahoo的股市首頁
When 查詢台積電
Then 我會看到台積電的股價在 "50" 到 "500" 之間
為什麼是 50 ~ 500? 因為假設 PO 說台積電的股價超過了這個範圍就一定有問題,一定是我們系統有錯。 (假設的麻)
2. 执行完后关闭浏览器
這個很簡單,在 support/hooks.rb 裡面,加一行 $driver.quit 即可。

3. 操作通常在是step中,或者放入page object
3-1 $driver 哪來的
有這個錢字號啊,在 ruby 裡面,就是 global 變數,他是在 support/env.rb 裡面被 assign 的。
有興趣的可以去深究,這邊我就先不追了。
3-2 拉出一個 StockPage 的類別

因為這只是個很簡單的範例,所以對這個類別的操作只是去找到他頁面上的幾個元件而已,所以就使用find_element 這個方法就可以了。
程式碼如下:
require 'selenium-cucumber'
class StockPage
def query_input_box
element = $driver.find_element(:xpath, ".//*[@id='stock_id']")
end
def tsmc_2330_link
element = $driver.find_element(:"link" => "2330台積電")
end
def tsmc_stock_price
element = $driver.find_element(:"css" => "table>tbody>tr>td>table>tbody>tr>td>b")
end
end
3-3 修改 custom_steps.rb

就三個 method,程式碼如下:
Given(/^從yahoo首頁進到yahoo的股市首頁$/) do
navigate_to("http://tw.yahoo.com")
click('link', "股市")
end
When(/^查詢台積電$/) do
@stock_page_for_2330 = StockPage.new
@stock_page_for_2330.query_input_box.send_keys 2330
@stock_page_for_2330.query_input_box.send_keys [:control, :enter]
end
Then(/^我會看到台積電的股價在 "([^"]*)" 到 "([^"]*)" 之間$/) do |low, high|
tsmc_price = @stock_page_for_2330.tsmc_stock_price.text.to_f
fail if tsmc_price < low.to_f
fail if tsmc_price > high.to_f
end
3-4 一樣跑一下,就綠綠的了

========= Retrospective =========
1. 為什麼要寫一個 StockPage 類別?
因為如果有某些 test case 一直去看 (assert) 網頁上某個元件的狀態,寫一個類別可以避免一直寫重複的 code。
另外是,如果有一天,programmer 跟設計師聯手改了 UI,甚至只是改了 id,如果不把這個 page 拉出來成為自己的 class,那就有得改了。
把這個 class 拉出來,可以改動小一點,也就是去改那個 class 就好,不用去改整個 test case 的 steps,甚至是 scenario。
2. 下一篇再來講怎麼執行某個 feature 或是某個 scenario,以及其他小小技巧。
3. 這個 test case 太簡單,根本看不出 page object 的好處...XD 其實寫到這邊,應該大家要能寫出很多自己專案的 test case 了,把各個 page 拉出來,定義其一致的操作,就可以感受到好處了。然後,每天或是每次 Release 或是每次 programmer 的 commit,你都可以在自己的專案上做回歸測試,確定沒有改壞任何東西~更好的做法是,把這些 test code 放到 CI 上,讓 CI 來幫妳做這些事情,多好~多現代~
有問題或任何建議也可以在下面留言區提出~~~~
留言
張貼留言